How to Convert JSON data to DataTable UiPath
While automating a business process a lot of times we come across the data which is in the form of JSON.
Sometimes we need to convert the JSON data to DataTable to process those data.
Let’s jump into the practical implementation of this task:
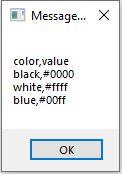
If you are not sure of how JSON data looks like then look at the image that is attached below:

This will be the input that we are going to use in this example.
Step1: Drag and Drop a Read text file from activities panel to designer panel as shown below:

Here the data.txt contains the input json data that is shown above.
Create an output string variable for this read text file activity that will store the input JSON data.
Step2: Drag and Drop an Assign activity from activities panel to designer panel as shown below and write the code that is there:

Here:
- DT- It is the output datatable that is created from json data.
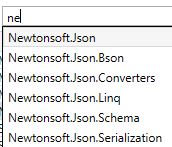
If you are not able to see JsonConvert when you are typing there then you can import the namespace to get that which is shown below:

Then you can able to see those json options.
Step3: Drag and Drop an output datatable activity from activities panel to designer panel to see the output of datatable as shown below:

Here the input will be the DT variable which is our datatable that is converted from JSON data.
The output of this JSON data which is converted to datatable is shown below: